Astra 与 WooCommerce 完美集成。所有 WooCommerce 元素都会自动适应您由 Astra 提供支持的网站的其余部分,并从主题定制器设置中获取颜色、字体。这样,您只需进行最少的设置即可立即启动并运行您的商店。让我们来看看!
注意:我们在 Astra Pro Addon 插件的专用模块中提供了更多样式选项。了解有关 Astra Pro Addon 的 WooCommerce 模块的更多信息。
Astra Pro Addon 通过WooCommerce 模块扩展了 WooCommerce 选项。
WooCommerce 设置
请确保您已安装 WooCommerce 插件。安装并激活后,您会在定制器下找到 WooCommerce 的专用选项卡。
注意:在 Astra 2.0 之后,我们在定制器中将 Astra WooCommerce 设置与 WooCommerce 默认设置进行了合并。现在,您可以在 WooCommerce 的第一个面板中找到合并后的设置。

WooCommerce 标签
在 WooCommerce 选项卡下,您将发现更多选项被分类到其他选项卡中。
注意:现在我们已将所有 WooCommerce 设置放在一个 WooCommerce 选项卡下。同时,您会在指出的选项卡中找到带有 WooCommerce 设置的 Astra 设置。

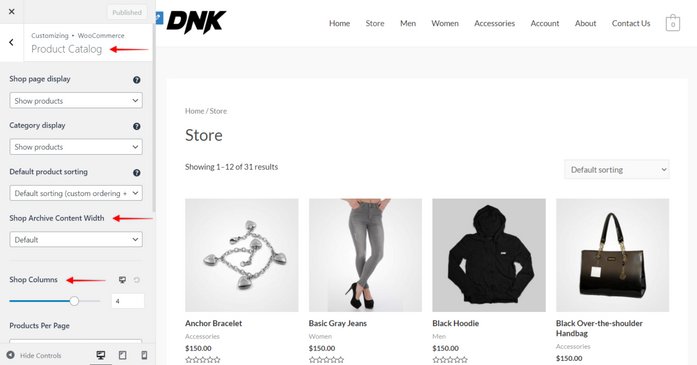
产品目录
您可以在此处控制商店页面的外观。以下是可用设置:
- 商店存档内容宽度:您可以选择默认或自定义选项。如果选择自定义设置,则可以设置存档内容宽度。
- 商店列:每个设备的列数
- 每页产品数:您想要显示的产品数量
- 商店产品结构:产品结构,您可以在其中移动元素或禁用它们。


单个产品页面
启用或禁用面包屑出现在此部分。

购物车页面
如果您希望显示交叉销售产品,您可以启用“启用交叉销售”复选框。

产品图片
您可以使用 Astra 以及提供缩略图裁剪选项的 WooCommerce 设置来设置主图像宽度和缩略图宽度。
菜单中的购物车图标:
您可以通过导航至外观 > 自定义 > 标题 > 主菜单选项并启用 WooCommerce 作为菜单中的最后一项来在菜单中显示购物车图标。

容器设置
您可以在 WooCommerce 页面上的“外观”>“自定义”>“全局”>“容器”中独立控制容器布局。您在此处设置的选项将影响 WooCommerce 商店、单一产品、购物车和结帐页面。请注意,您可以通过元设置
覆盖单个页面的容器设置。

侧边栏
您可以在 WooCommerce 页面(例如商店、购物车和结帐)上独立控制侧边栏。要设置侧边栏,请导航至外观 > 自定义 > 侧边栏。
为了进一步控制单个产品,我们提供了其自己的侧边栏设置,因此您可以在其中拥有完全不同的侧边栏。
您可以从定制器向任何侧边栏添加小部件。


再次请注意,您可以通过元设置覆盖单个页面的容器设置。
基础颜色和字体
正如文章开头所提到的,所有 WooCommerce 元素都会自动适应您由 Astra 提供支持的网站的其余部分,并从主题定制器设置中获取颜色和字体。


我们在Astra Pro Addon插件的专用模块中提供了更多样式选项。了解有关Astra Pro Addon 的WooCommerce模块的更多信息。

