在 Astra v4.5.0 中,我们引入了增强的全新网站构建器,以满足您的网站定制需求。在保留以前自定义布局功能的同时,网站构建器还提供了新的用户界面,将网站构建体验提升到一个新的水平。
Astra Pro 提供 Site Builder 模块,允许您添加不同类型的自定义内容。一般来说,Site Builder 可在一处提供整个网站的视觉视角。在这里,您可以创建、查看或编辑网站的不同部分,如页眉/页脚/404 页面/挂钩/单个和存档模板等。
如何导航至网站构建器
在使用 Site Builder 之前,请确保您已安装并激活 Astra Pro 插件。此外,请将 Astra 主题和 Astra 插件更新至最新版本以访问 Site Builder。
之后,转到 WordPress 仪表板,单击 Astra,然后单击 Astra Pro Modules,并打开 Site Builder 切换按钮。

如何使用网站构建器
打开站点构建器切换按钮后,您就可以在 WordPress 仪表板的 Astra 下看到站点构建器。
单击站点构建器后,您可以通过“所有布局”部分探索改进后的站点构建器。

在这里,您可以创建、查看或编辑网站的不同部分,如页眉/页脚/404 页面/挂钩/单个和存档模板等。
您可以创建新部分,并为特定元素(如页眉、页脚和 404 部分)创建单独的布局预览。这些预览可以让您直观地了解布局在前端的显示效果,从而增强您的编辑体验。
此外,您可以轻松地在一个地方查看所有现有布局。默认情况下,如果您的网站上没有布局,它将显示您可以创建的布局。通过将鼠标悬停在布局卡上,您将看到“预览”选项,它将带您进入该网站部分部分,或者您可以“编辑”,它将带您进入布局编辑器。
您可以通过从侧边栏访问网站部分来修改其现有布局。例如,您可以访问标题部分(这将带您进入标题网站部分),在那里您可以查看网站上现有布局的预览。
单个和存档部分注意事项:
对于单个和存档部分 – 您可以设置显示条件,预览将显示随机帖子/页面(取决于显示条件)。例如 – 如果您创建一个单个模板,并将显示条件设置为显示在“所有帖子”上,则预览将根据为模板设置的显示条件显示随机帖子。
预览疑难解答:
如果预览未加载并显示 404 错误,那么您可以尝试两种方法来解决。
方法 1:
通过 WordPress 管理控制台 > 设置 > 永久链接清除缓存。单击“保存”2-3 次,不做任何更改。重新加载站点构建器,预览应该可见。
方法 2:
通过 WordPress 管理仪表板 > Astra 仪表板清除缓存。单击“全部激活”,然后根据您的偏好停用任何不必要的模块。重新加载站点构建器,预览应该可见。
在网站构建器中创建新布局
让我们考虑一下您是否想创建不同的页眉布局。现在,将鼠标悬停在页眉上并单击“创建布局”。

然后您将进入默认编辑器页面。如果您点击右上角的 Astra 图标,您将打开站点构建器设置面板。再往下,您将看到标题布局类型选项的概述。

在粘性设置下,您可以选择自定义标题是否粘性。如果您将标题设置为粘在页面顶部,则可以决定它是否应收缩。启用收缩效果将从标题中删除所有顶部和底部空间。此外,您可以选择将标题粘贴在桌面和/或移动设备上。

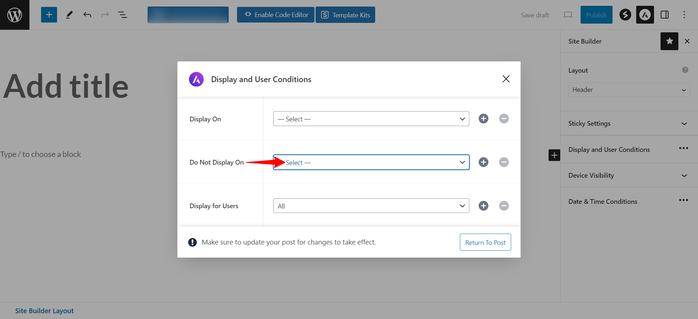
您可以使用“显示于”选项选择自定义标题以显示在整个网站或特定页面/帖子上。您甚至可以通过将特定页面/帖子添加到排除规则来排除它们。
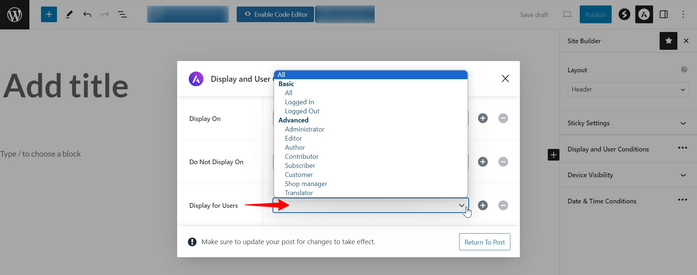
您可以决定自定义标题对哪个用户角色可见。对于排除的用户,将看到带有自定义选项的标题集。
例如:如果您想在整个网站上显示自定义标题(404 页面除外),则需要设置以下选项 –
显示于:整个网站
不显示于:404 页面
用户角色:已登录

通过显示设置,您可以在整个网站上显示自定义内容时实现极大的灵活性。
您可以从“显示于”选项开始。在这里,您可以选择布局将显示的特定位置或位置。因此,您可以选择整个网站、一组页面或帖子,或特定目标。

此外,您还可以将此选项与“不显示”选项结合使用。因此,您可以添加排除规则并在某些位置删除布局,同时在所有其他位置仍可见。

此外,您可以使用“显示给用户”选项将这些布局限制为仅向特定类型的用户显示。换句话说,您可以根据用户是否登录来显示不同的布局。此外,您可以根据分配的用户角色显示不同的内容或隐藏某些内容。

最后,这些还可以与其余可见性设置相结合:
- 响应式可见性– 您可以选择要在哪些设备上显示布局。这将提高您网站的响应能力;
- 时间长度– 您可以选择布局可见的开始日期和结束日期。您可以将此选项完美地用于不同的通知或季节性内容。
显示位置
下面,我们列出了“显示开启”和“不显示开启”选项的可用位置及其说明:
基本的
- 整个网站:您的布局将显示在所有页面、帖子、CPT、单数、档案、搜索、404 上;
- 全部单数:您可以将布局限制为所有单个帖子/页面;
- 所有档案: 此外,您还可以决定专门为您的档案使用布局 – 每月、类别、标签、作者、搜索。
特殊页面
- 404 页面:当您的网站上不存在某个页面时显示的页面。
- 搜索页面:显示搜索结果的页面。
- 博客/帖子页面:在博客存档页面上,该页面设置为帖子页面并列出您网站上的所有博客。
- 首页:设置为主页的页面。
- 日期存档:在日期存档页面上,可以根据日期过滤帖子。
- 作者档案: 在作者的档案页面上。特定作者的帖子将在此处列出。
帖子
- 所有帖子:所有博客帖子(单篇帖子)
- 所有帖子存档:在所有帖子存档页面上(例如,同一作者发布的所有帖子)
- 所有类别存档:在所有帖子类别存档页面上
- 所有标签存档:所有帖子标签存档
页面
- 所有页面:所有页面
特定目标
- 特定页面/帖子/分类法等:仅限于特定位置(例如,仅一个帖子或页面)

